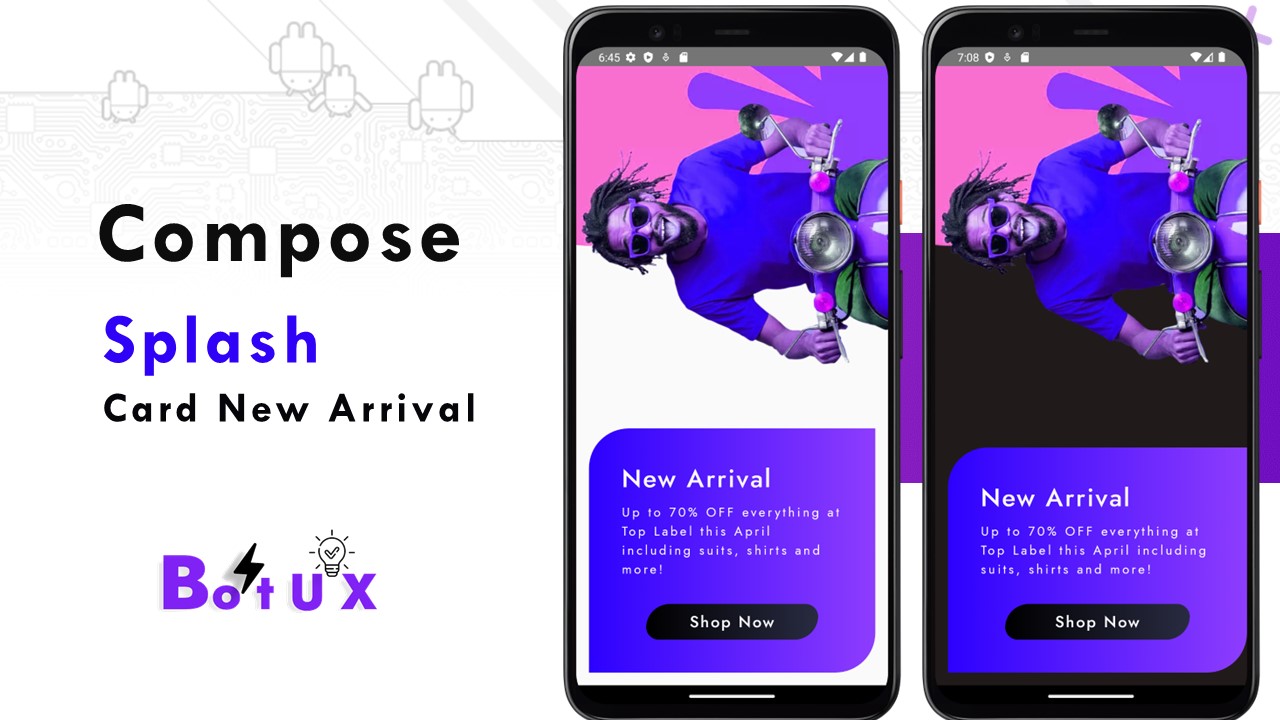
Compose Splash Offer Screen for Jetpack Compose UI UX.
Let us create 'Compose Splash Offer Screen' UI UX (Card view) in Jetpack Compose using kotlin.
..
In our : MainActivity.kt (just call the SplashScreen function)
package compose.material.theme
import android.os.Bundle
import android.view.WindowManager
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.navigation.compose.rememberNavController
import compose.material.theme.ui.theme.Material3ComposeTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Material3ComposeTheme {
SplashScreen()
}
}
}
}..
In our SplashScreen.kt
package compose.material.theme
import androidx.compose.foundation.Image
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Brush
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.unit.Dp
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.google.accompanist.insets.navigationBarsPadding
@Composable
fun SplashScreen() {
val context = LocalContext.current
Box(
modifier = Modifier
.fillMaxSize()
.background(MaterialTheme.colorScheme.background)
) {
Image(
painter = painterResource(id = R.drawable.bg_1),
contentDescription = "",
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Column(
modifier = Modifier
.align(Alignment.BottomCenter)
.fillMaxWidth()
.navigationBarsPadding()
.padding(top = 16.dp, start = 16.dp, bottom = 16.dp)
.clip(
RoundedCornerShape(
topStart = 50.dp,
topEnd = 0.dp,
bottomStart = 0.dp,
bottomEnd = 50.dp
)
)
.background(
brush = Brush.horizontalGradient(
colors = listOf(
Color(0xFF2D01FE),
Color(
0xFF8E3DFD
)
)
),
shape = RoundedCornerShape(topStart = 30.dp, bottomEnd = 30.dp)
)
.padding(40.dp)
) {
Text(
text = "New Arrival",
style = MaterialTheme.typography.headlineLarge,
fontWeight = FontWeight.Bold,
color = MaterialTheme.colorScheme.onSecondary,
letterSpacing = (2).sp,
)
Text(
text = "Up to 70% OFF everything at Top Label this April including suits, shirts and more!",
style = MaterialTheme.typography.titleMedium,
fontWeight = FontWeight.Light,
color = MaterialTheme.colorScheme.onSecondary,
lineHeight = 24.sp,
modifier = Modifier
.padding(top = 8.dp),
letterSpacing = (3).sp
)
Spacer(modifier = Modifier.height(30.dp))
val cornerRadius = 16.dp
val gradientColor = listOf(Color(0xFF000000), Color(0xFF292B42))
GradientButton(
gradientColors = gradientColor,
cornerRadius = cornerRadius,
nameButton = "Shop Now",
roundedCornerShape = RoundedCornerShape(topStart = 30.dp,bottomEnd = 30.dp)
)
}
}
}
//...........................................................................
@Composable
private fun GradientButton(
gradientColors: List<Color>,
cornerRadius: Dp,
nameButton: String,
roundedCornerShape: RoundedCornerShape
) {
androidx.compose.material3.Button(
modifier = Modifier
.fillMaxWidth()
.padding(start = 32.dp, end = 32.dp),
onClick = {
//your code
},
contentPadding = PaddingValues(),
colors = ButtonDefaults.buttonColors(
containerColor = Color.Transparent
),
shape = RoundedCornerShape(cornerRadius)
) {
Box(
modifier = Modifier
.fillMaxWidth()
.background(
brush = Brush.horizontalGradient(colors = gradientColors),
shape = roundedCornerShape
)
.clip(roundedCornerShape)
.padding(horizontal = 16.dp, vertical = 8.dp),
contentAlignment = Alignment.Center
) {
Text(
text = nameButton,
fontSize = 20.sp,
color = MaterialTheme.colorScheme.onSecondary,
letterSpacing = (2).sp,
)
}
}
}..
Get Full Source code:
..
..
Tags:
Jetpack Compose